Embed MP4 to HTML – Here is The Ultimate Guide You Should Know
What should you do if you need to insert MP4 videos into HTML? If you were not familiar with the HTML5 codec, you can find the detailed process with ease. Moreover, you can also learn more about how to tweak the MP4 files for HTML as well as the frequently asked questions about playing video files in Chrome, Safari, Internet Explorer, Opera and more other browsers from the article.

Part 1: How to Embed MP4 Videos into HTML
There are two basic methods to insert MP4 into an HTML page, the <embed/> tag and insert a video file using a link. Just learn more details about the HTML 5 code as below.
HTML Codec for Embed MP4 Video to HTML
<embed src="example.mp4" autostart="false" height="600" width="800" /></embed>
It is the basic method to embed MP4 video into HTML. Of course, you can also control over the actual dimensions of the MP4 window with height and width. You can also use Loop to automatically start over when finished and autoplay to start or not to start playing the video files after the page has finished loading. Moreover, you can also use hidden to sets whether the buttons are hidden or not.
HTML Codec for Insert MP4 Video Using a Link
<a href="example.mp4" title="tipard movie">film name</a>
If you have already uploaded the MP4 files to your server, you can use a link to insert the MP4 into the HTML page. Of course, you can upload the MP4 to your YouTube account. YouTube will provide the HTML code to insert the YouTube files in MP4 into your HTML with the following codes.
Method 1:
<object width="600" height="800" data="https://www.youtube.com/embed/123456"></object>
Method 2:
<embed src="hhttps://www.youtube.com/embed/123456 allowfullscreen="true" width="600" height="800"></embed>
Method 3:
<iframe width="600" height="800" src="https://www.youtube.com/embed/123456" frameborder="0" allowfullscreen></iframe>
Part 2: How to Tweak MP4 Files for HTML
What should you do if you had an MKV file to HTML? How to convert other videos to MP4 H.264, or even tweak the frame rate, bitrate, sample rate and other parameters for MP4? Tipard Video Converter Ultimate is a versatile MP4 converter and compress to create a suitable MP4 for HTML web page with ease.
- 1. Convert MKV, AVI, WebM and other files to MP4 for HTML in clicks.
- 2. Compress the MP4 videos to a smaller size that playback smoothly.
- 3. Tweak the video codec, bitrate, frame rate, audio channel and more.
- 4. Edit the MP4 with cropping, rotating, watermarking, adding filter, etc.
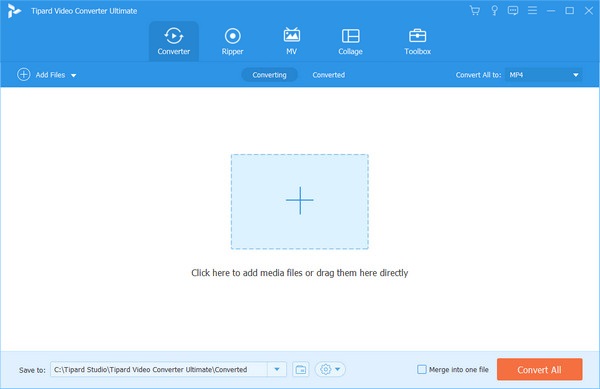
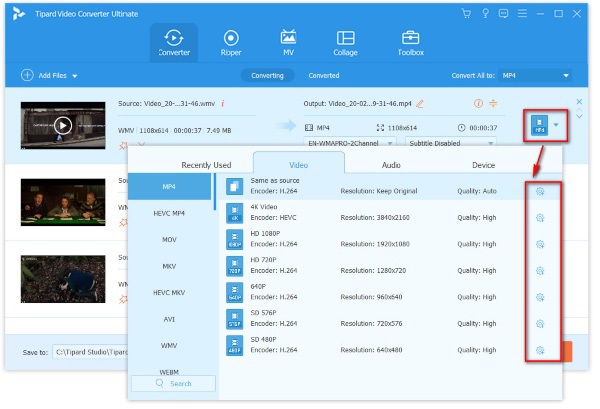
Step 1 Download and install the MP4 converter, launch the program on your computer. Choose the Converter option and click the Plus button to load the video files into the program. Of course, you can also drag and drop the video into the program.

Step 2 Select the output format as MP4 format, 4K MP4 and more other file format. You can click the Gear icon to tweak the video codec, frame rate, bitrate, audio channel, audio codec, sample rate and more other parameters according to your requirement.

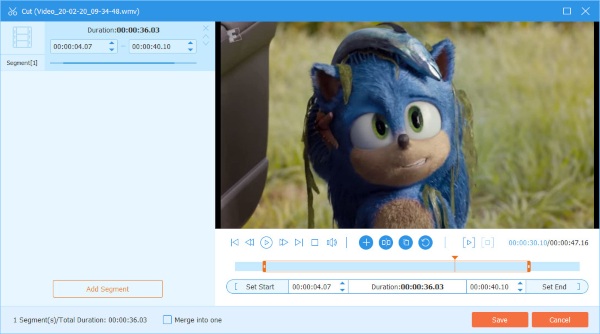
Step 3 You can click the Clip option and trim the desired part of the MP4 video you want to embed into HTML. It also enables you to add a new segment, split the video into parts, copy and paste the segment, or even combine them as a whole for your webpage.

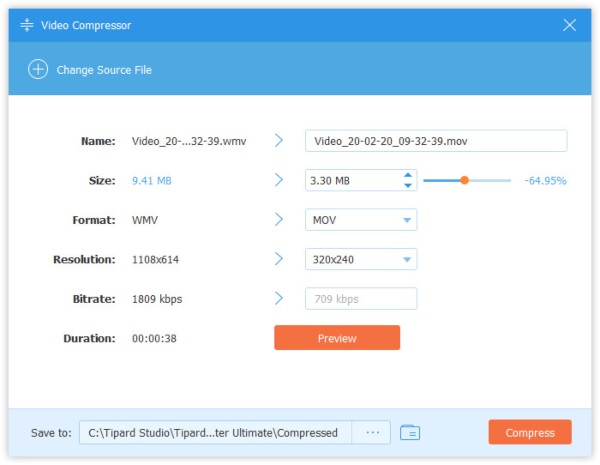
Step 4 Go to the compress the MP4 to a smaller size. You can select the Video Compressor option and adjust file size by moving the bar. Moreover, you can also change the resolution and preview the compressed video. Click the Compress to reduce MP4 size for HTML.

Part 3: FAQs of Playing MP4 in HTML
What is the Best Video or Audio Format for Your Browser?
When you want to play the MP4 within the HTML page, you should learn more about the supported video and audio formats for different browsers. Of course, MP4 H.264 is the best video format for HTML.
How Do You Embed MP4 to HTML from Google Photos?
Go to the Google Photos and find the video files, set the Share Settings as to Public on Web option. Click the Open in iFrame and choose the More Actions icon. Select the Open in New Window option. Choose the More Actions and select the embed code. After that, you can copy the Embed Code and paste into Blogger HTML Post Composer.
MP4 Videos Play in Other Browsers, but Not Safari, Why?
When you embed MP4 video in HTML, Safari and iPhone require the Range request header to play your media content. You have to handle Range on the server-side. If the video is ranged your server must return status (206) with range headers correctly. You should choose the header sample status as 206.
Conclusion
When you want to embed MP4 in HTML, it is not enough to know the HTML 5 codec, but also need to tweak the different parameters for the MP4 videos. Of course, if you have problems to playback the MP4 in Chrome, Safari and other, you can also find the solutions from the article.